PhotoShelter streamlines your creative workflow so you can move files from point A to point B instantly – and now, when you combine the power of PhotoShelter and WordPress, you can move even faster.
Introducing the PhotoShelter WordPress Integration – a new integration that allows your creative team to pull files from your brand’s PhotoShelter media library straight into WordPress.
Now, when you want to add a photo or video to your website, you no longer have to download the file from PhotoShelter and upload it to WordPress.
You can browse, search and import files from PhotoShelter, without leaving the back end of your website. Plus, the integration resizes files to be optimized for web.
Get ready to skip the busy work and save time across your team.

Here’s How It Works
Once you set up the integration, you’ll be able to access PhotoShelter in two places within WordPress: the Gutenberg page editor and the PhotoShelter tab.
Adding files via the Gutenberg page editor
The PhotoShelter WordPress Integration makes it easy to browse, search and import the perfect image when you’re building or editing a page.
Let’s break down the steps:
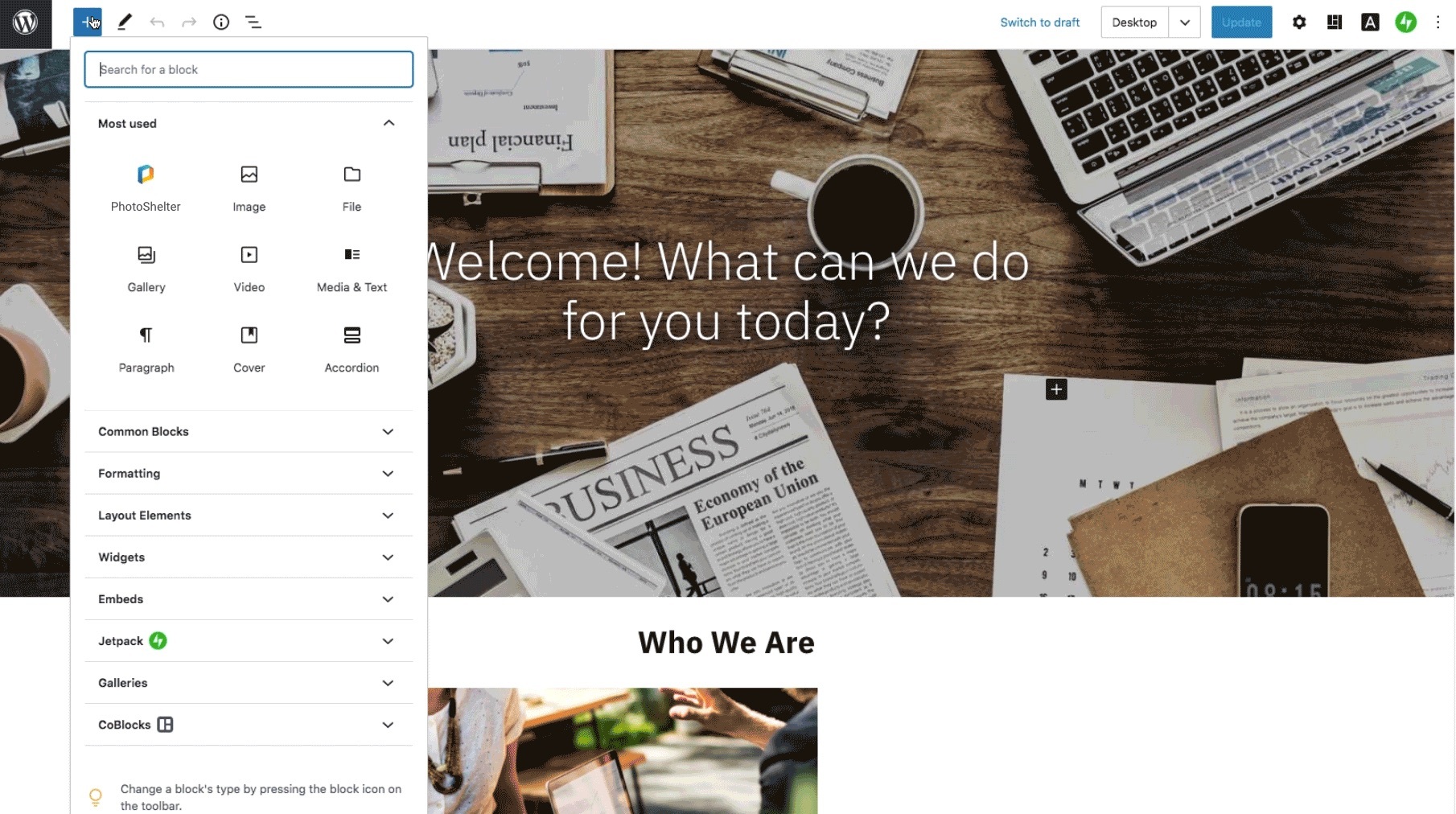
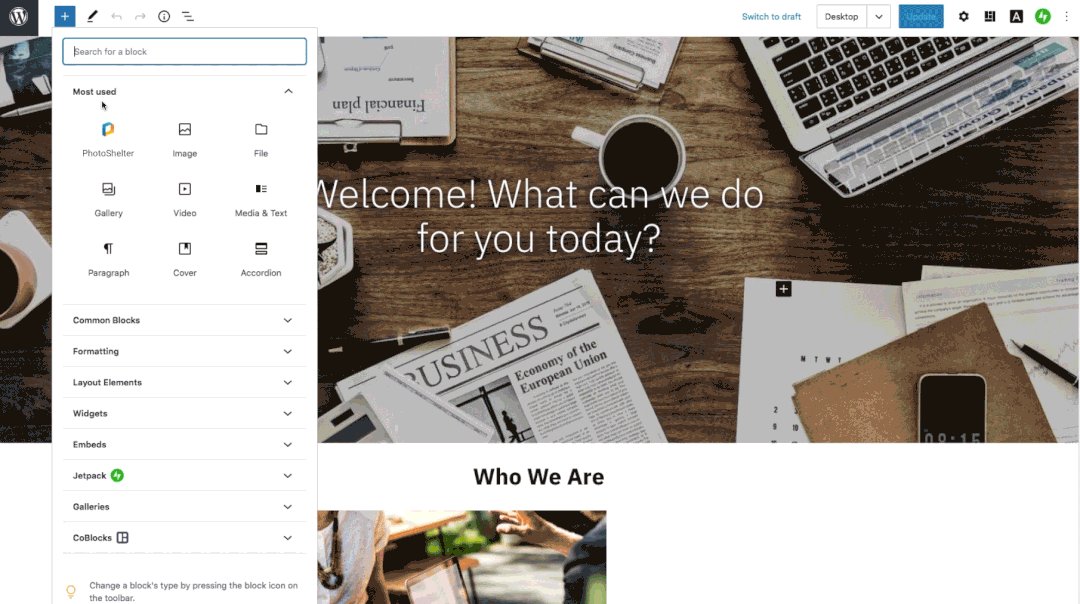
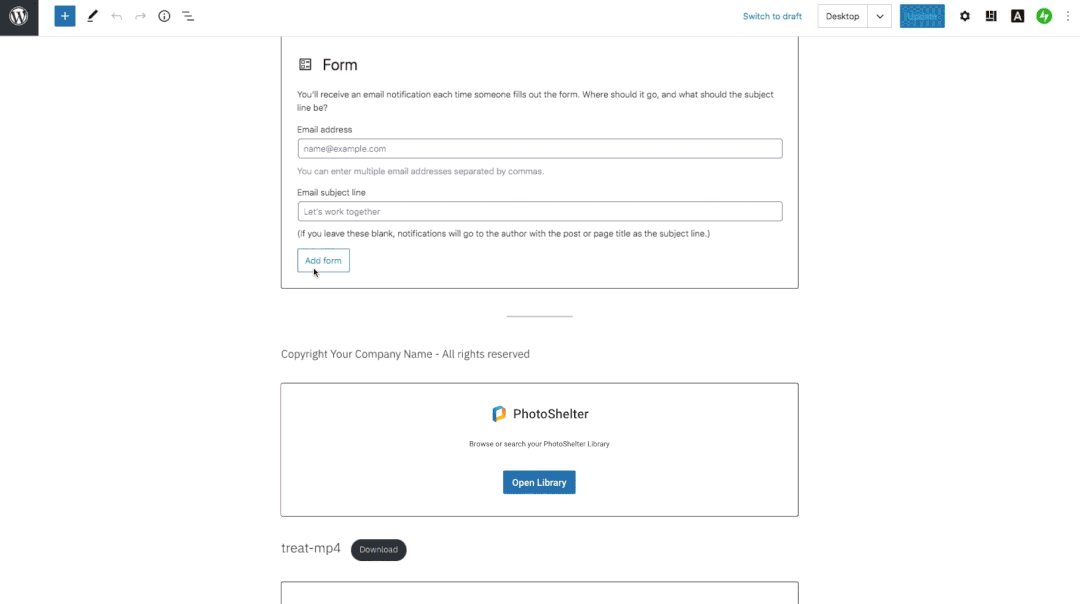
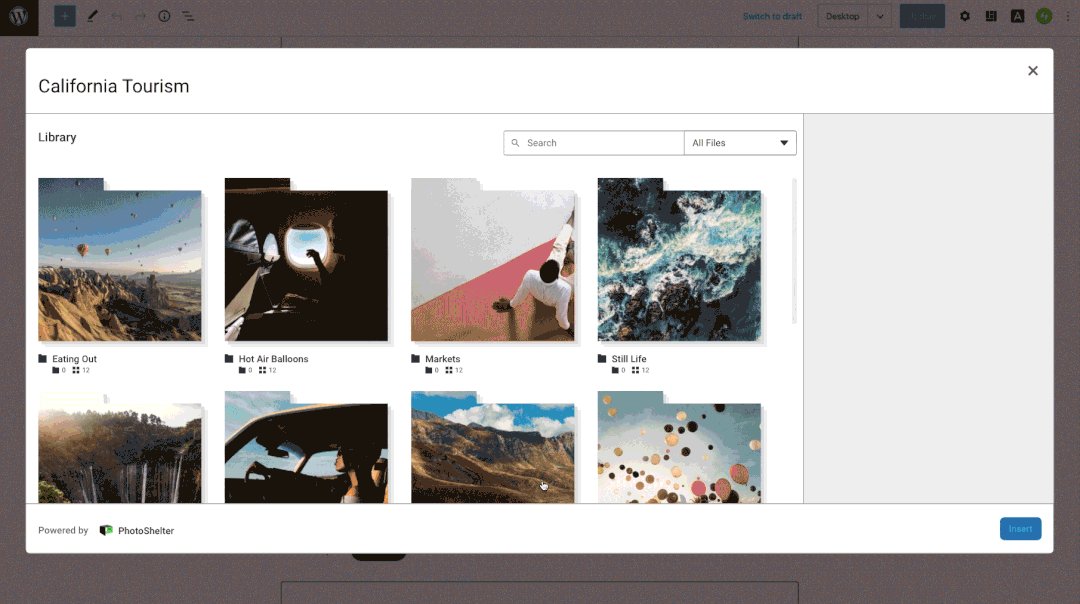
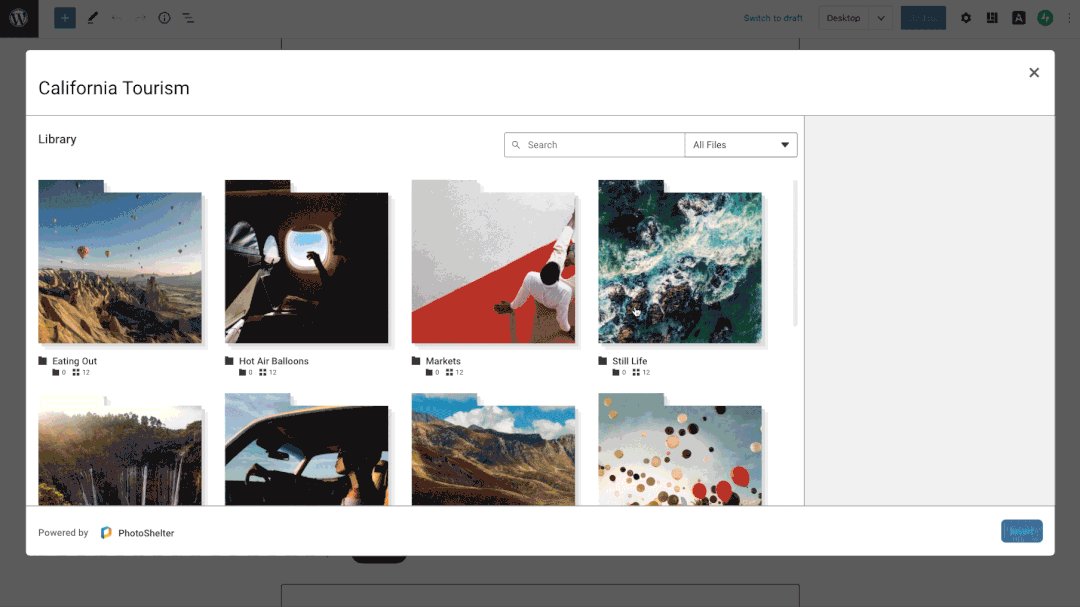
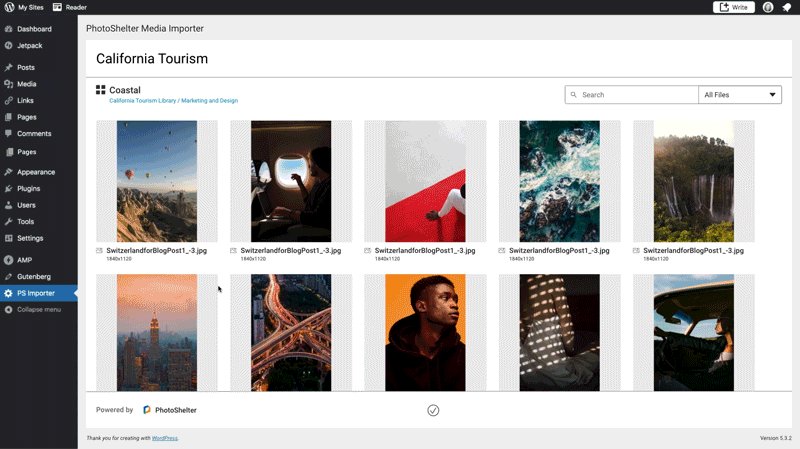
In the Gutenberg page editor in WordPress, add a PhotoShelter content block. Once the block is added to your page, click “Open Library” to launch PhotoShelter within your WordPress window.

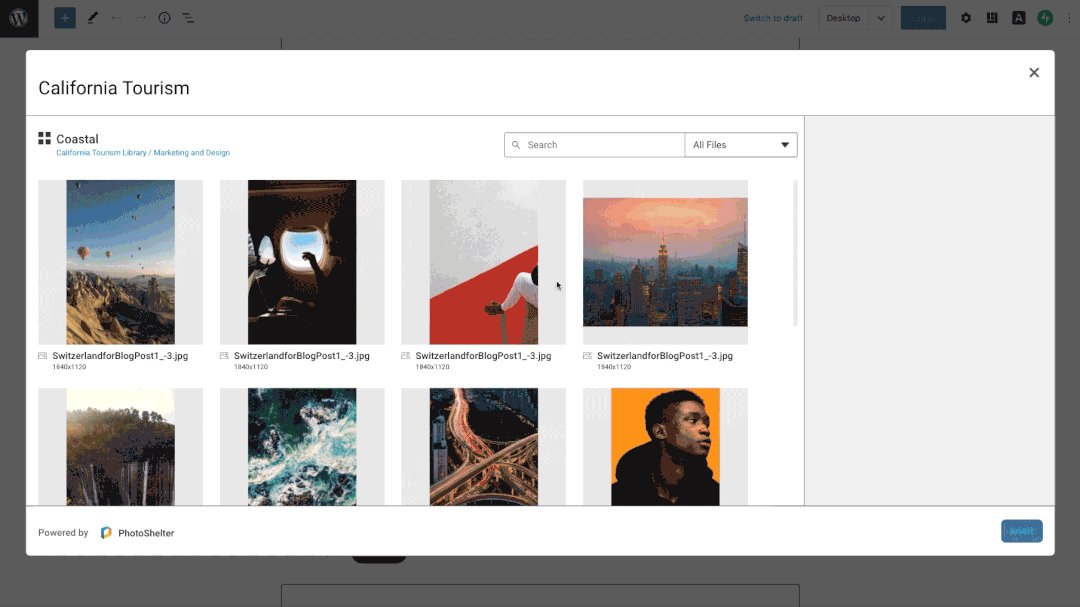
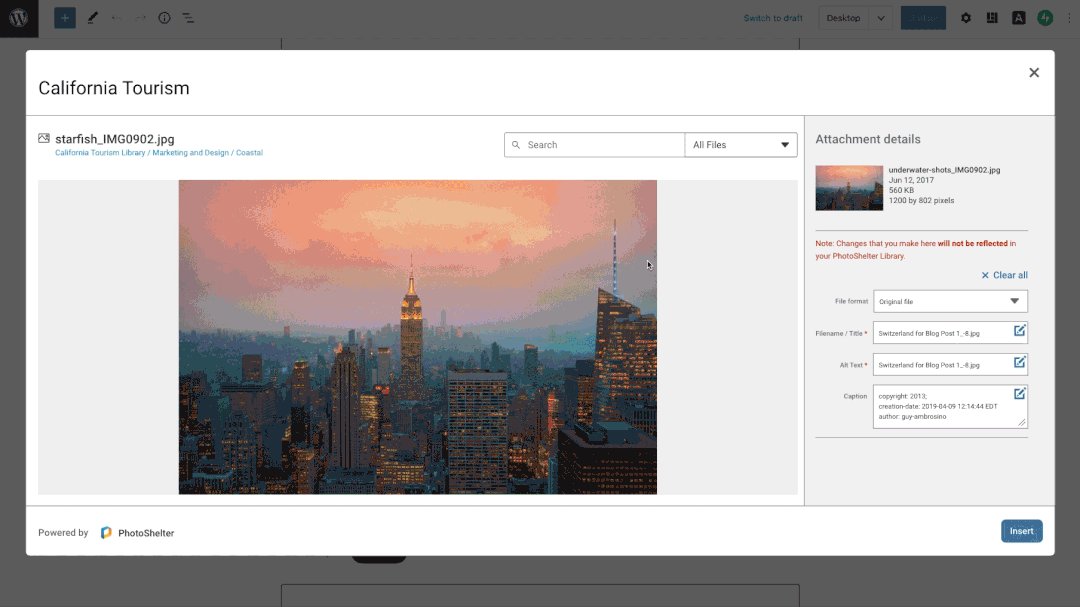
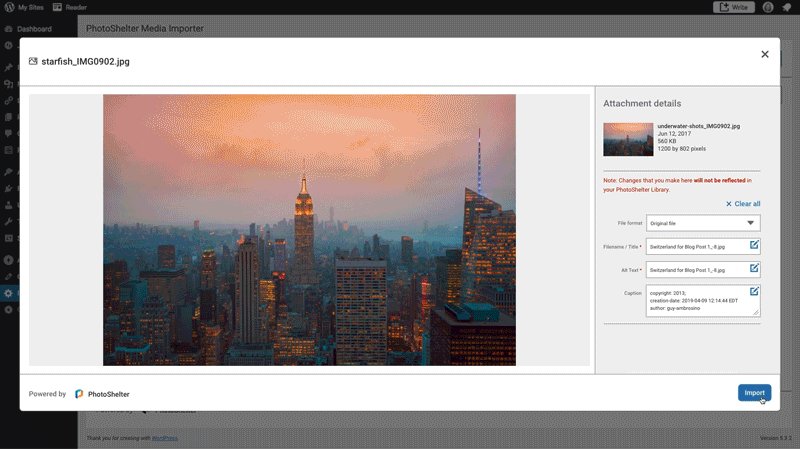
Browse collections and galleries, or run a quick search to find what you need. When you select a photo and preview the file, you can edit the file’s metadata in the preview window to improve your site’s SEO and accessibility. All metadata from PhotoShelter will be pulled into WordPress.
You can also select the file size you want to import.

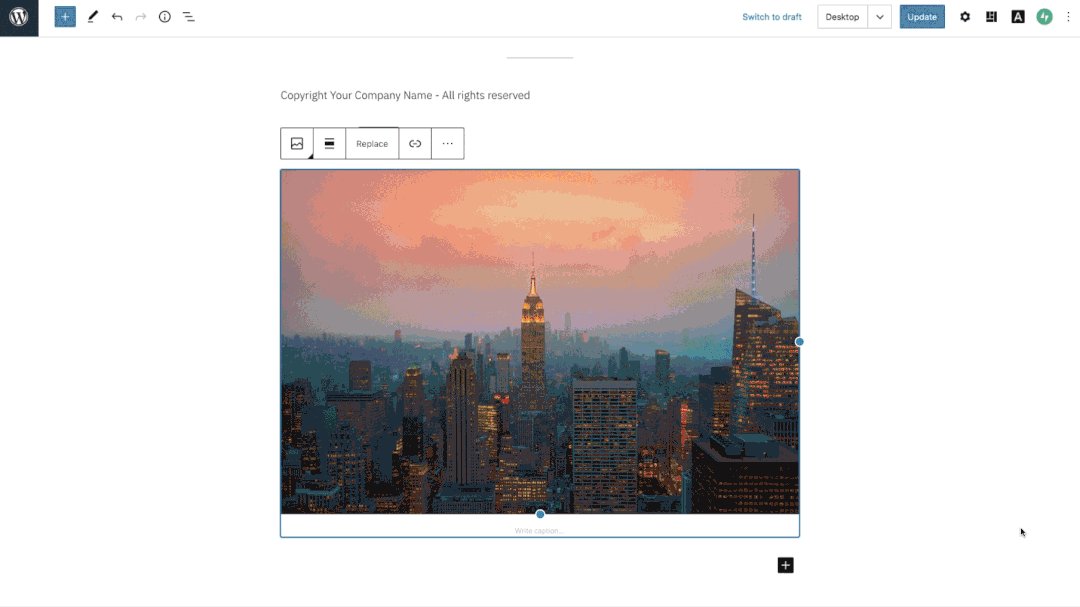
Once you add the file to your site, you’ll have access to all of the editing tools you normally use in the Gutenberg page editor, so you can crop, change the alignment and add filters as needed.
Adding files via the PhotoShelter Importer tab
If you want to import files from PhotoShelter to WordPress without adding them to a page right away, you can use the PhotoShelter Importer.

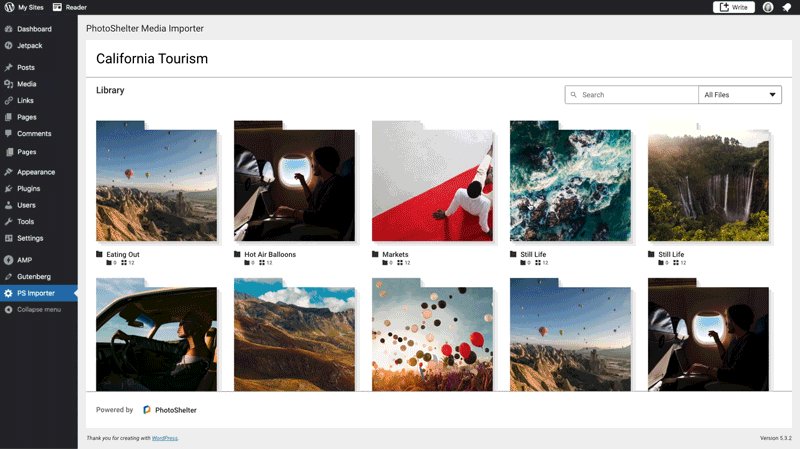
In the back end of your website, in the lefthand pane, you’ll see a new PhotoShelter tab. There, you can browse and search PhotoShelter without leaving WordPress. You can select a file and import it into your WordPress media library. Now, you can find the file in WordPress, whether you need to use it today or at a later date.
The ROI of the PhotoShelter WordPress Integration
Designers and web managers are likely to publish content that’s easy to find. Too often, the same assets are published again and again, and valuable assets are left sitting unused – all because team members don’t know they exist or it takes too many steps to find them. Your brand invests in visual media, but doesn’t maximize the return.
With the PhotoShelter WordPress Integration, all of your brand’s best visual media is at your fingertips. Team members can search your entire library with just a few clicks, unlocking possibilities for your brand’s storytelling and ensuring ROI for every asset in your library.
Ready to See It in Action?
Check out this clip from our latest product webinar to walk through the integration with PhotoShelter Product Designer Niamh Claffey.
Ready to try it out for yourself? Get started today.
The PhotoShelter WordPress Integration is one of our community’s top-requested features, along with our new Hootsuite integration and our cutting-edge artificial intelligence solution. Learn more about how we’re building a dynamic asset management solution for 2021 and beyond!




